ブループリントで触れたものを光らせる【UE4】
自分用の備忘録として残します。
やりたいこと
- VRにて、手で触れているものを光らせる。
- 物体同士が触れている間光る。
環境や使用ツール
- Windows 10 home
- Unreal Engine 4.22
- Oculus Quest
VRにて、手で触れているものを光らせる。
VRテンプレートの青い箱と同じものを新たに用意する。
マテリアルはマテリアルインスタンス化して使用する。
今回は、以下のキャプチャの"TestMaterial"を作成し、インスタンス化した。
パラメータをScaleと言う名前で作成し、Multipleで掛け合わせたものをEmissivecolorつなぐ。

マテリアルインスタンスの設定

ブループリントの作成
続いてブループリントの作成を行う。
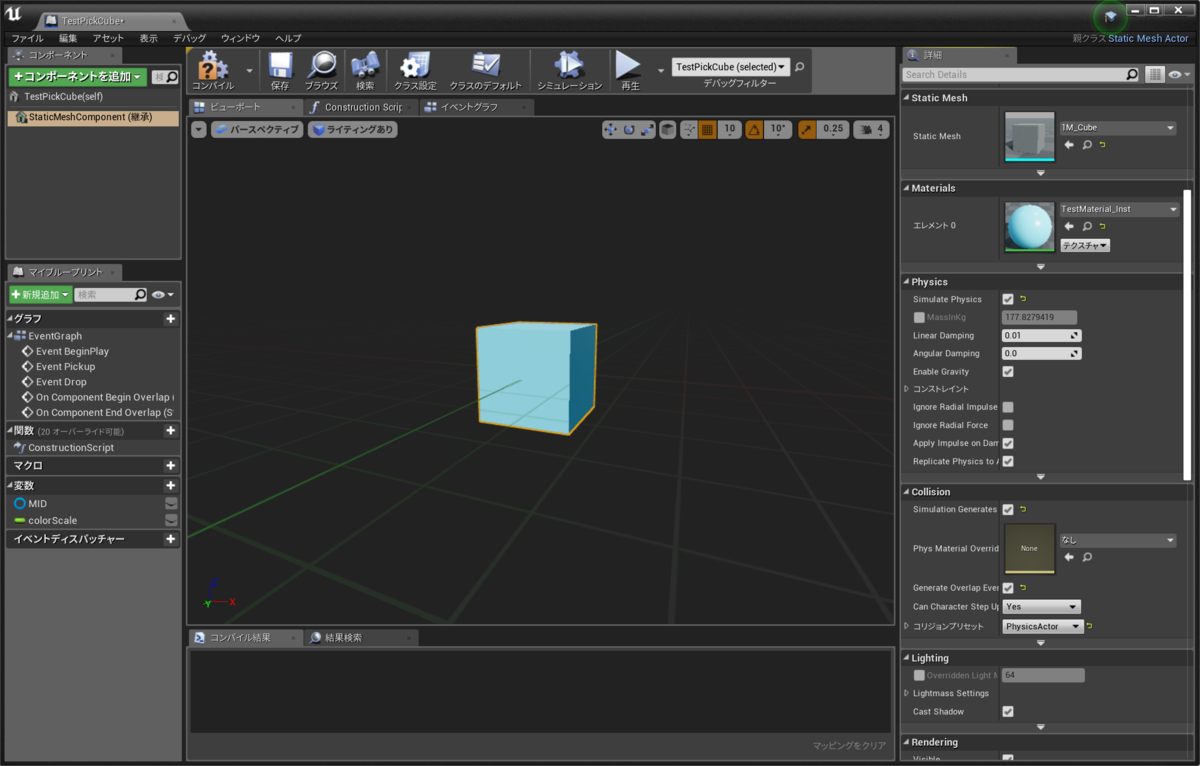
PickUpActorInterfaceブループリントと同じディレクトリ内にて、StaticMeshAactorで作成。
名前はTestPickCubeとしている。

StaticMeshに、デフォルトで入っている1M_Cubeを設定し、
Materialsに先ほど作成したTestMaterial_Instを設定する。
また、Simulate Physics、Simulate Collisionにチェックを入れるなどする。

イベントからOverlap2種をONにする。

イベントグラフの設定
まず、PickUpActorInterfaceを使用して、つかんだり離したりする動作を実装する。
これはテンプレートで用意されているBP_PickupCubeでの実装と同じ。
以下の記事にて処理の解説をして下さっている。
goolee.hatenablog.com

Interfaceについては以下の記事を見るとわかった気になれる。
unrealengine.hatenablog.com
持つ動作を実装したので、次は触れたら光るようにする。
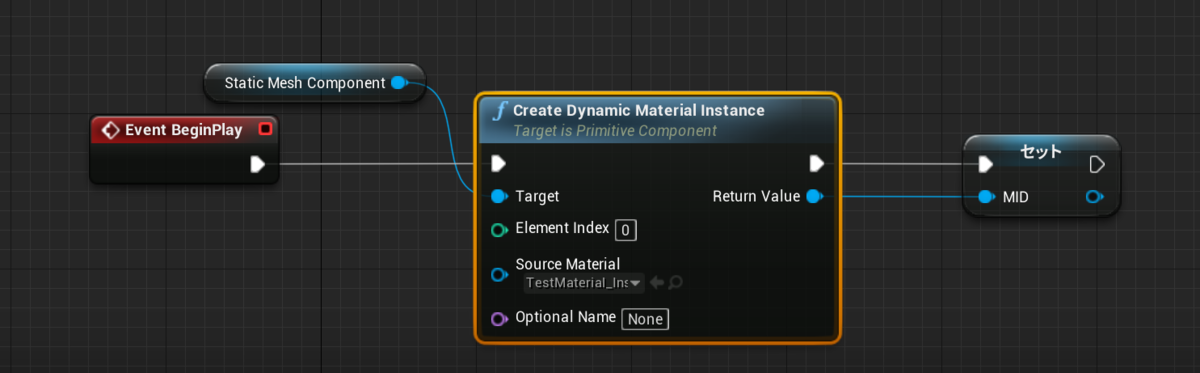
以下のキャプチャのようにノードを組めばできる。

まず最初に、EventBeginPlayから、Create Dynamic Material Instanceでマテリアルの情報を動的に変更できるようにする。詳しくは以下の記事の説明がわかりやすいと思う。
monsho.blog63.fc2.com
Create Dynamic Material Instance(Static Mesh Component)を作成したら、Souce Materialに先ほど作成したTestMaterial_Instを設定する。
Return Valueからノードを伸ばし、Promote To Variableを選択してMaterial Dyanamic Instance変数を作成する。変数名はMIDとしている。
これでマテリアルを動的に変更する準備完了。

続いて実際に手が触れたら光らせる処理。
最初のOn Component Begin Overlapにて、そのコリジョンに重なっているオブジェクトがあれば、そのノードが発火する。
どのオブジェクトが重なってきているのかは、ActorならOther Actorで, Primitive ComponentならOther Compで判別できる。
今回はOther Actorから Cast To BP_MotionControllerにつなぐことで、BP_MotionController(手)が重なった時だけ次の処理が走るようにしている。
逆にOn Component End Overlapでは、手がコリジョンから離れたときに発火する。
手が重なっているときは、変数colorScaleの値を50でセットし、離れたら0に戻すという処理にしている。
MID変数をGetで配置し、ノードを伸ばした状態でSet Scalar Parameter Valueを選択して配置する。
Parameter NameをScaleにすることで、TestMaterialのScaleパラメータの値を変更させることができる。

物体同士が触れている間光る
後で書く。
やっていることは手が触れた時と同じような感じで組むだけ。
ただし、壁などのブロックオブジェクトを光らせるためには、少し大きめのコリジョンをとる必要があるみたい。
Oculus Questをリモートで開発する方法(Windows)
コードレス最高!!!なOculus Questですが、開発するときはUSBでPCに接続しなければならないのが面倒…
そんなときに以下のツイートを見つけました。
adbの設定を終えていれば簡単にQuestがRemoteで開発できていいですね。
— まめお@技 (@PaperSlothTech) 2019年6月10日
①Questを開発者モードONで接続
②$adb shell ip addr show wlan0
でip address確認
③$adb tcpip 5555
④USBを抜く
⑤$adb connect (ip address):5555
⑥$adb devices
で接続を確認
あとは通常の開発と同様です。
どうやらadbなるものを使えばリモートで開発が可能になるようです。
実際にやってみたので備忘録として残します。
環境&使用Tool
手順
手順といっても以下を参考に進めていくだけでした。
qiita.com
adbの設定を終えていれば簡単にQuestがRemoteで開発できていいですね。
— まめお@技 (@PaperSlothTech) 2019年6月10日
①Questを開発者モードONで接続
②$adb shell ip addr show wlan0
でip address確認
③$adb tcpip 5555
④USBを抜く
⑤$adb connect (ip address):5555
⑥$adb devices
で接続を確認
あとは通常の開発と同様です。
これらを参考に…というのは雑なので、自分のやった手順をキャプチャ付きで簡潔に残しておきます。
・ADBコマンドの導入
以下のリンクにアクセスして、SDK Platform-Tools for Windowsをダウンロードします。
https://developer.android.com/studio/releases/platform-tools.html

任意の場所にダウンロードしたZipファイルを解凍して任意の場所に配置し、adb.exeファイルのあるディレクトリのアドレスをコピーします。
C:\platform-tools_r29.0.1-windows\platform-tools (Cドライブ直下に展開した場合)

コントロール パネル\システムとセキュリティ\システムの中にある、システムの詳細設定を開きます。

環境変数を押下し、【ユーザ名】のユーザ環境変数から、新規を押下します。
コピーしたパスを変数値に張り付けたら、変数名は適当にADBとでもしてOKを押す。

これでADBコマンドの導入が完了したはずなので、試しにコマンドを打ってみます。
コマンドプロンプトを開いて、adb version と打ってみます。

キャプチャのようにVersion情報が表示されたらadb導入はOK。
・adbコマンドでリモート通信
本当に以下を実施するだけです。
adbの設定を終えていれば簡単にQuestがRemoteで開発できていいですね。
— まめお@技 (@PaperSlothTech) 2019年6月10日
①Questを開発者モードONで接続
②$adb shell ip addr show wlan0
でip address確認
③$adb tcpip 5555
④USBを抜く
⑤$adb connect (ip address):5555
⑥$adb devices
で接続を確認
あとは通常の開発と同様です。
①Questを開発者モードONで接続。
②$adb shell ip addr show wlan0 でip address確認

③$adb tcpip 5555 入力
④USBを抜く
⑤$adb connect (ip address):5555
⑥$adb devices で接続を確認

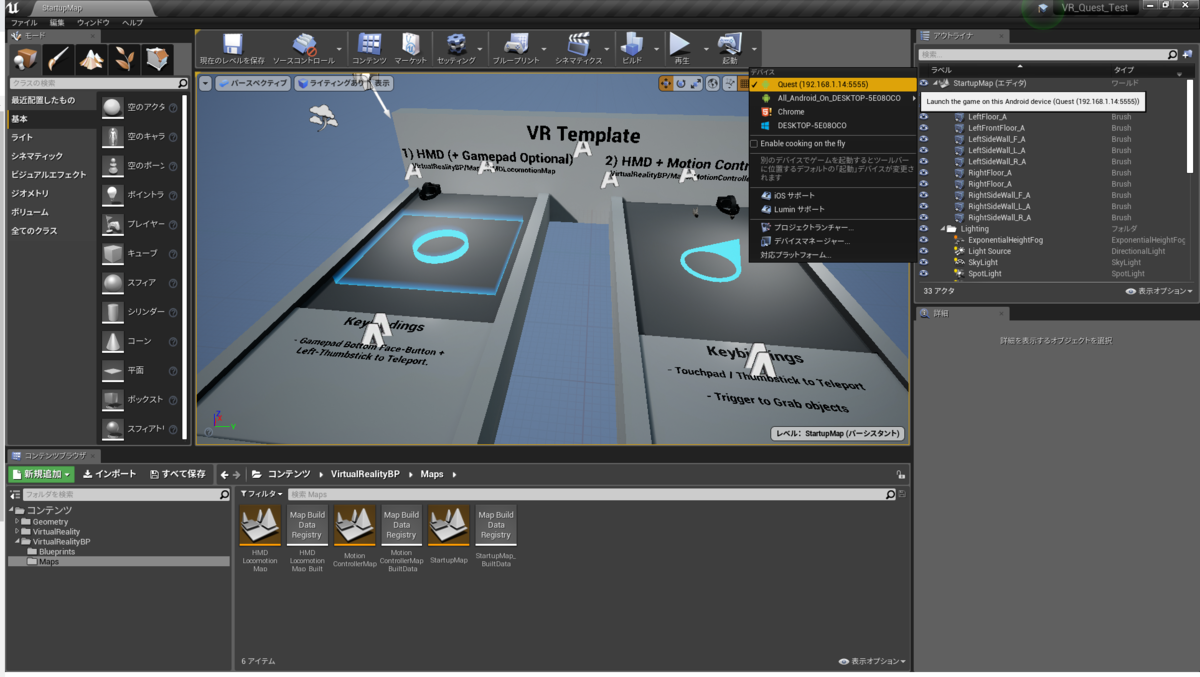
⑦UE4で確認(起動でQuest[ipアドレス:5555]がでてればOK)

これで簡単にリモート開発できました。
Oculus QuestでUE4のVR Templateを起動してみた【環境準備から起動まで】
Amazon購入組もようやく届き始めたOculus Quest。
開発して遊んでみたいなあと思ったので、UE4初心者&VR開発初心者として環境準備から起動までのプロセスを備忘録として残しておきます。
環境:Windows 10 Home, UE4 ver.4.22.1
環境準備
Oculus Questの初期設定については省略します。
公式アプリの手順に従って設定してください。
1. Android Codeworksのインストール
Epic Gamesのフォルダ配下にあるAndroid Codeworksをインストールします。
Epic Games\UE_4.22\Engine\Extras\AndroidWorks\Win64\CodeWorksforAndroid-1R7u1-windows.exe

以下手順通りに進めていきます。




インストールが完了したら、再起動します。
2. 開発者設定
公式アプリで開発者モードをONにします。
Oculus Questとペアリングしたら、その他の設定より、開発者モードを選択するとONにできます。

3. PCとUSB接続
USB Type AとUSB Type Cの変換ケーブルを用意する必要があります。
持っていない方はAmazonなどで検索して、購入してください。
USB接続したら、Oculus Quest側でUSBデバッグのメッセージが表示されると思いますので、OKすれば接続の準備が完了となります。
4. プロジェクトの作成
この記事では、自分でプロジェクトを作成して設定していきますが、
プロジェクトの設定とかめんどくさい!早く動かしたい!って方は、Quest向けに設定もろもろ終えたテンプレートを公開してくださっている方がいますので、ありがたく使わせていただきましょう。
VR TemplateをQuestでも動くように設定書き換えただけのやつを公開しました。
— まめお (@PaperSloth) 2019年6月9日
あんまりいじってないので、不要な要素を削ったりとかとかは後日また気が向いたらやります。https://t.co/vipAzrbV3u pic.twitter.com/3RcQWHv4Z4
それではプロジェクトの作成をしていきます。
UE4を起動したら、まずVRテンプレートを選択して、キャプチャの通りに設定して作成します。

プロジェクトが開いたら 編集→プロジェクト設定を開きます。
プロジェクト設定画面で、左のリストから対応プラットフォームを選択。
Androidにチェックを入れておきます。

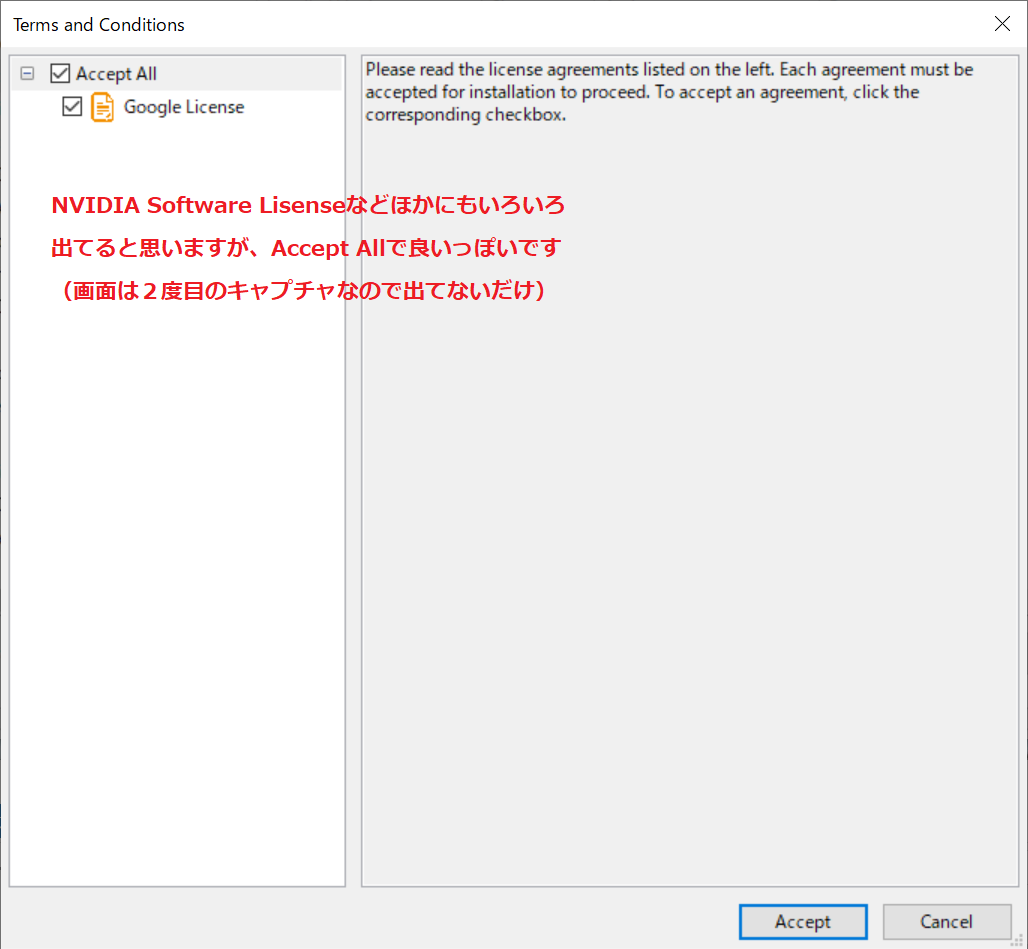
左のリストからAndroidを選択、以下の通りに設定します。
- 赤くなっていたら設定するを押下。
- Accept SDK Licenseが押せるのであれば押す。
- Minimum SDKVersion: 19
- Target SDK Version: 19
- Enable FullScreen Immersive on KitKat and above devices
- Configure the AndroidManifest for deployment to Oculus Mobile

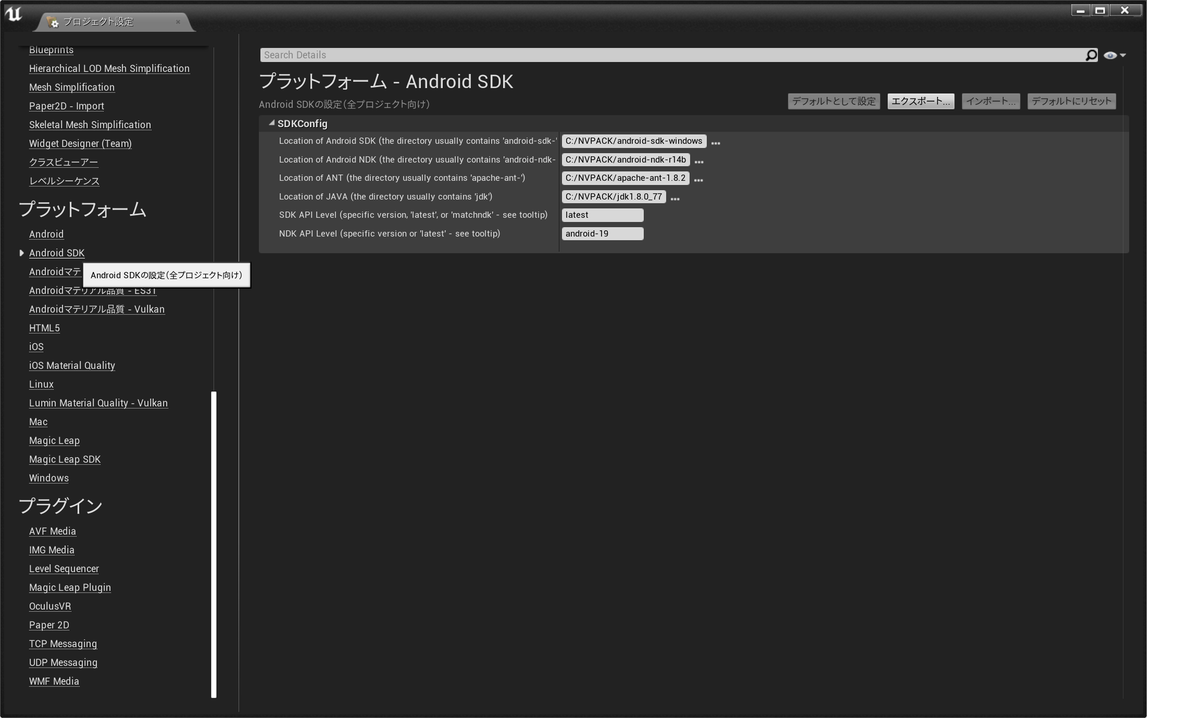
Android SDKを選択。
インストールした場所がCドライブ直下なら、以下のキャプチャの通りに設定。それ以外はCodeWorksでインストールしたパスにする。

これでプロジェクト設定はとりあえずOK!
5. 起動
いよいよ起動です。
コンテンツ配下のVirtualRealityBP\Maps\MotionControllerMapをダブルクリックで開きます。

起動→Questを選択すれば、そのうち右下あたりにRunningと表示されて起動しますので、Questをかぶって見てみましょう。

きちんと実行されていれば成功です!
Lumberyard1.12.0.1で作成した新規プロジェクトが開けない問題を解決したお話
Lumberyard1.12.0.1が出たので,触ろうと思いダウンロードした.
しかし新規プロジェクトを作成してSet as defaultを押してみたら...

初めて見るエラーが出てきた.
とりあえず無視してプロジェクトを開こうとするが以下のエラーが出てきて開けない.
Failed to load dynamic library at path "D:/lumb/Lumberyard/1.12.0.1/dev/Bin64vc140/
Gem.CryEntityRemoval.Editor.f3ae24a1635e4f849535f37ef9f4b4da.v0.1.0.dll
困ったのでグーグル先生で検索してみると,Lumberyard Forumsにて同じ症状の方がおり,解決していたので少しだけ状況が違うが試してみることにした.
参考にしたリンク先: https://gamedev.amazon.com/forums/questions/64703/loads-of-errors.html
いろいろやり取りされているが最後に手順がまとめられているので,日本語に訳して書いておく.
以下手順
新規プロジェクトの作成方法はこの方のブログを参照してください
papersloth.hatenablog.com
- 新しいプロジェクトを作成したり、デフォルトのプロジェクトを切り替えたり、使用するGemを有効または無効にしたら、以下のファイルをチェックして、新しく作成したプロジェクトの名前が含まれていることを確認
- ..\dev\bootstrap.cfg
- sys_game_folder = YourProjectName の部分がちゃんとセットしたプロジェクト名になっているか
- ProjectConfiguration,exeでは普通ならこの部分勝手に設定してくれるけど時々してくれないよ
- ..\dev\_WAF_\user_settings.options
- enabled_game_projects = YourProjectNameの部分がちゃんとセットしたプロジェクト名になっているか
- これもProjectConfiguration,exeでは普通ならこの部分勝手に設定してくれるけど時々してくれないよ
- ..\dev\bootstrap.cfg
- ..\dev\YourProjectName\gems.json
- この.jsonファイルは有効にしたすべてのGemのリストが書いてある
- 有効にしたGemがちゃんと書かれているか確認
- CryEntityRemovalのGem(今回エラーで表示されているGem)がこのファイルに書かれているか確認
- 右クリックからのプロパティで読み取り専用になっていないか確認.なっていたらチェックを外す
- 新規プロジェクトを作成したらコマンドプロンプトを開いて,..\lumberyard version\dev直下に移動,以下のコマンドを入力していく
- lmbr_waf.bat configure
- VS2015を使用しているなら lmbr_waf.bat build_win_x64_vs2015_profile -p all
- VS2013を使用しているなら lmbr_waf.bat build_win_x64_vs2013_profile -p all
- 最後に着けたallフラグは,すべてのビルドオプションがSetupAssistant.exeでチェックされている場合にのみ機能するので以下をチェックする
そして..\dev\Bin64vc140\editor.exeより開いてみる.
さあどうだ・・・!?

やったぜ.
初心者のUnity勉強① テクスチャに絵を描く
Unityって便利だなと言うことに気づいたので,学んだこととかつらつらと書いていこうと思う.ほぼ自分用です.
ちなみに「Unity2017入門 最新開発環境による簡単3D&2Dゲーム制作 」は読了済み.
Version: Unity2017.3.0p4
将来は知育用のラクガキ王国(ps2のソフト)みたいなことやりたいな.Hololensとか使って,現実空間で作ってそれが動く!戦う!みたいな.
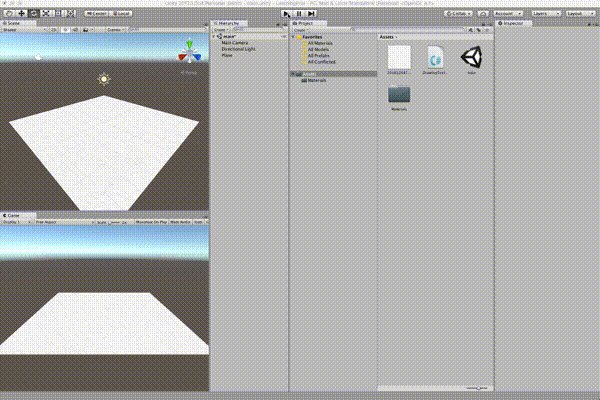
とりあえず,その第一歩としておもちゃラボさんの記事をやってみる.
スクリプトの中身を読んで見る
using System.Collections; using System.Collections.Generic; using UnityEngine; public class DrawingTexture : MonoBehaviour { Texture2D drawTexture; Color[] buffer; // Use this for initialization void Start () { Texture2D mainTexture = (Texture2D)GetComponent<Renderer> ().material.mainTexture; Color[] pixels = mainTexture.GetPixels (); // テクスチャのピクセルをバッファ用の配列にコピー buffer = new Color[pixels.Length]; pixels.CopyTo (buffer, 0); drawTexture = new Texture2D (mainTexture.width, mainTexture.height, TextureFormat.RGBA32, false); drawTexture.filterMode = FilterMode.Point; } public void Draw(Vector2 p) { for(int x = 0; x < 256; x++) { for(int y = 0; y < 256; y++) { // Rayのpositionとピクセルのベクトルの長さの差が5以内の距離ならば黒くする if ((p - new Vector2 (x, y)).magnitude < 5) { buffer.SetValue (Color.black, x + 256 * y); } } } } // Update is called once per frame void Update () { // マウスがドラッグされている部分を黒色で更新 if(Input.GetMouseButton (0)) { // Rayを飛ばしてヒットした所を検出 Ray ray = Camera.main.ScreenPointToRay (Input.mousePosition); RaycastHit hit; if(Physics.Raycast (ray, out hit, 100.0f)) { Draw (hit.textureCoord * 256); } drawTexture.SetPixels (buffer); drawTexture.Apply (); GetComponent<Renderer> ().material.mainTexture = drawTexture; } } }
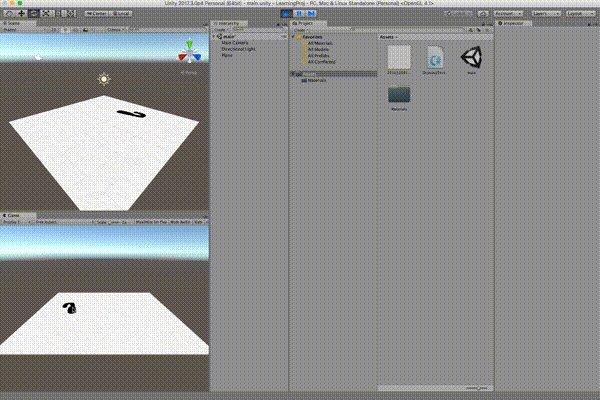
流れとしてはこんな感じ
- テクスチャのピクセルをバッファにコピー
- マウスクリックしたポイントからレイを飛ばす
- 飛ばしたレイと衝突した平面がぶつかった場所を取得
- Draw関数にそのポジションを送る
- Draw関数でそのポジションとピクセルのベクトルとの大きさの差が5以内の時黒くする
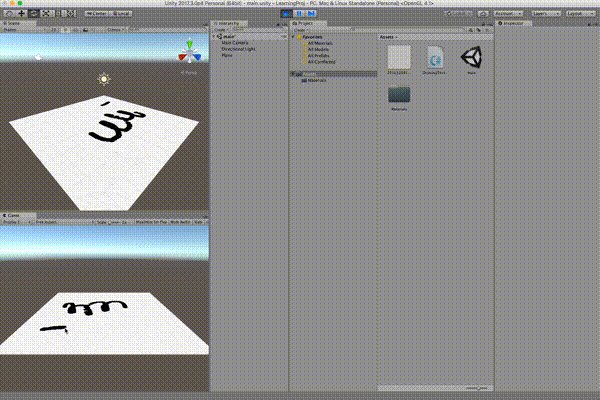
こんなかんじで描画できた

もっときれいな絵を出したいけどunityシェーダとか勉強しないとだめっぽい?
Lumberyardで大地(地形)を作る
この記事は、Lumberyard アドベントカレンダーの14日目の記事です。
Lumberyard 14日目が空いていたのでとりあえず即席で…
初めての記事作成なので見づらいのはご容赦ください.
さて,地形を作るということでTerrainをいじっていきましょう.
地形を弄るには,Terrain Editorから弄る方法と,Perspectiveで直接モデリングでいうスカルプトのように作る方法があるのですが,今回はTerrain EditorからHeightmapを読む方法を使います.(ホントはどっちも書きたかったけど時間が)
地形の作成(Terrain Editor)
まずは新しくレベルを作成します.
今回はLumberyard1.11.1.0を使用してStarter Game内に作りました.

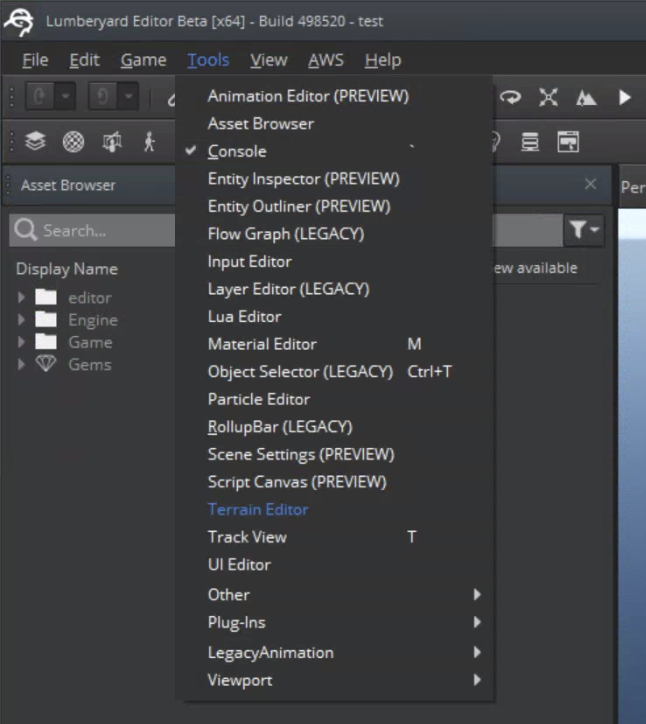
続いて上にあるToolsからTerrain Editorを開きます.

開くとこんな画面が出ると思います.
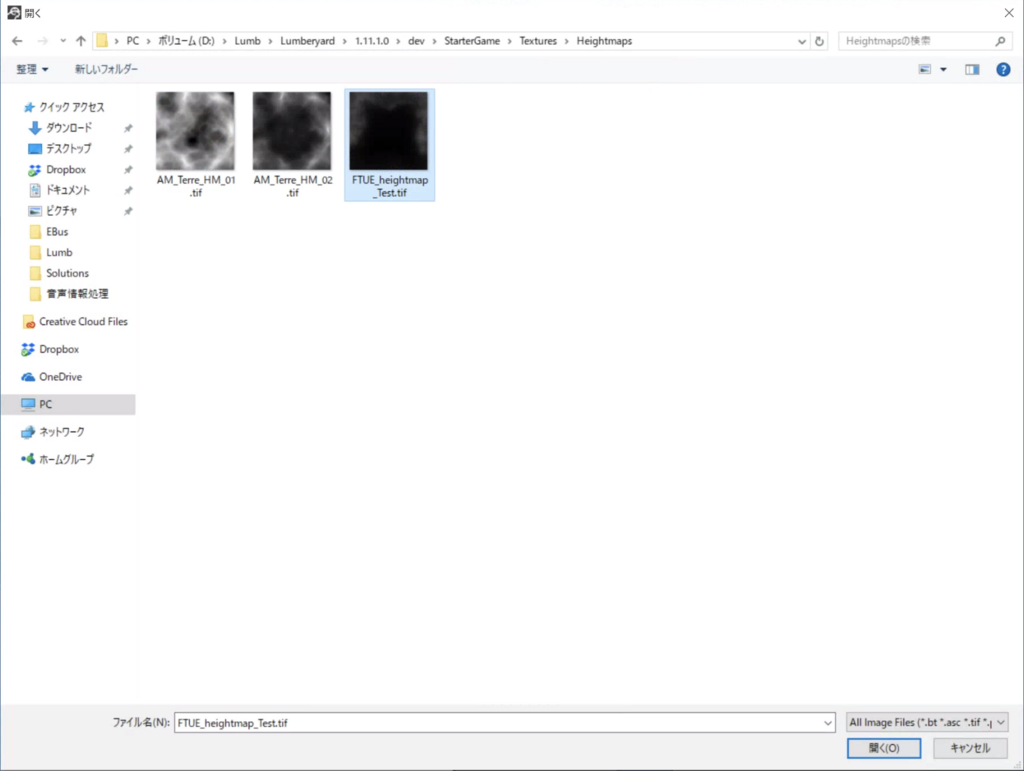
そこからFile->Import Heightmapを選択します.

バージョン名/dev/StarterGame/Texture/Heightmapsに入ると,おそらくデフォルトでHeightmapが3つあるのが確認できると思います.
今回はいちばん右のFTUE_heightmap_Test.tifを選択.

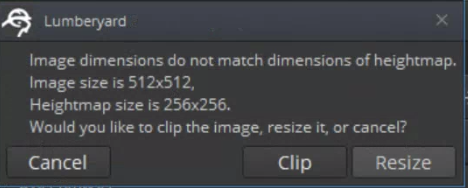
レベル作成時のサイズによっては下のようなものが出てきますがここは時と場合によって変わるのでお好みで選択してください.
今回はResizeを選択.レベルの大きさが違っても自動で合わせてくれます.

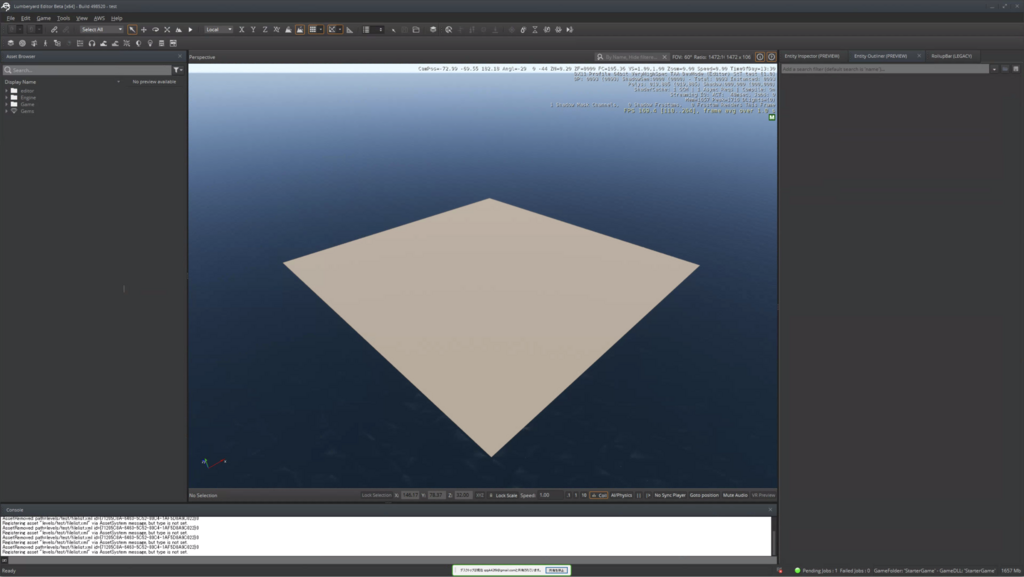
地形が生成されました.これでHeightmapから作成できるようになりました!やった!
ちなみに海が地面から少し飛び出ていたりする場合は,海面をTerrain EditorのModifyから下げるか,消してしまいましょう.
